

- #Webpage capture google chrome pdf#
- #Webpage capture google chrome install#
- #Webpage capture google chrome zip file#
The PDF to PNG method is just something I did growing up, and it’s always been the makeshift approach, so it works in a pinch, even though it’s not perfect. Again, I’m partial to the Chrome developer tools menu as I don’t do something like this often, so an extension can feel like extra effort for little benefit, but something like Markup Hero is truly unique in that it offers a complete experience from start to finish. Mark up, share or download your screenshot in a new tab!Īt the end of the day, you just want a scrolling screenshot to better represent and share your full idea or vision for collaboration, so use whatever method is easiest to remember or access for you. Ctrl-Shift-I, Ctrl-Shift-P, 'screenshot.' Say it, sing it, commit it to memory and forever change the way you capture screenshots from your Chrome desktop browser. Choose the “Scrolling Screenshot Tab” optionĤ. Open Markup Hero from the Extensions Menu at the top-right of Chromeģ.
#Webpage capture google chrome install#
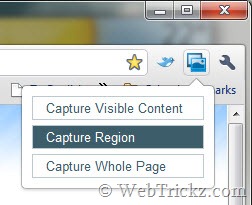
Install Markup Hero from the Chrome Web StoreĢ. In addition to that, you’ll be presented with a slew of editing tools to “mark up” your screenshot and subsequently share or download it.ġ. Once complete, Markup Hero will automatically open a new Chrome tab with your capture. In the dialog at the top-right of the screen, you’ll also see that the extension is doing its magic, so just wait for the green bar to finish filling up. This extension is free to install, and will take a screenshot of your entire page (not just the window's contents) in Google Chrome. Whatever page you’re looking to take a screenshot of will begin to scroll down on its own as Markup Hero captures it in sections. Click or double-click the Chrome app icon, which resembles a red, yellow, green, and blue ball. However, I do recommend you just take the PDF route if you’re worried about messing something up. I’m going to walk you through this step by step. If you’re a standard Chrome user or if you just use your Chromebook for everyday tasks and you’re not familiar with a complex set of tools, then don’t worry.

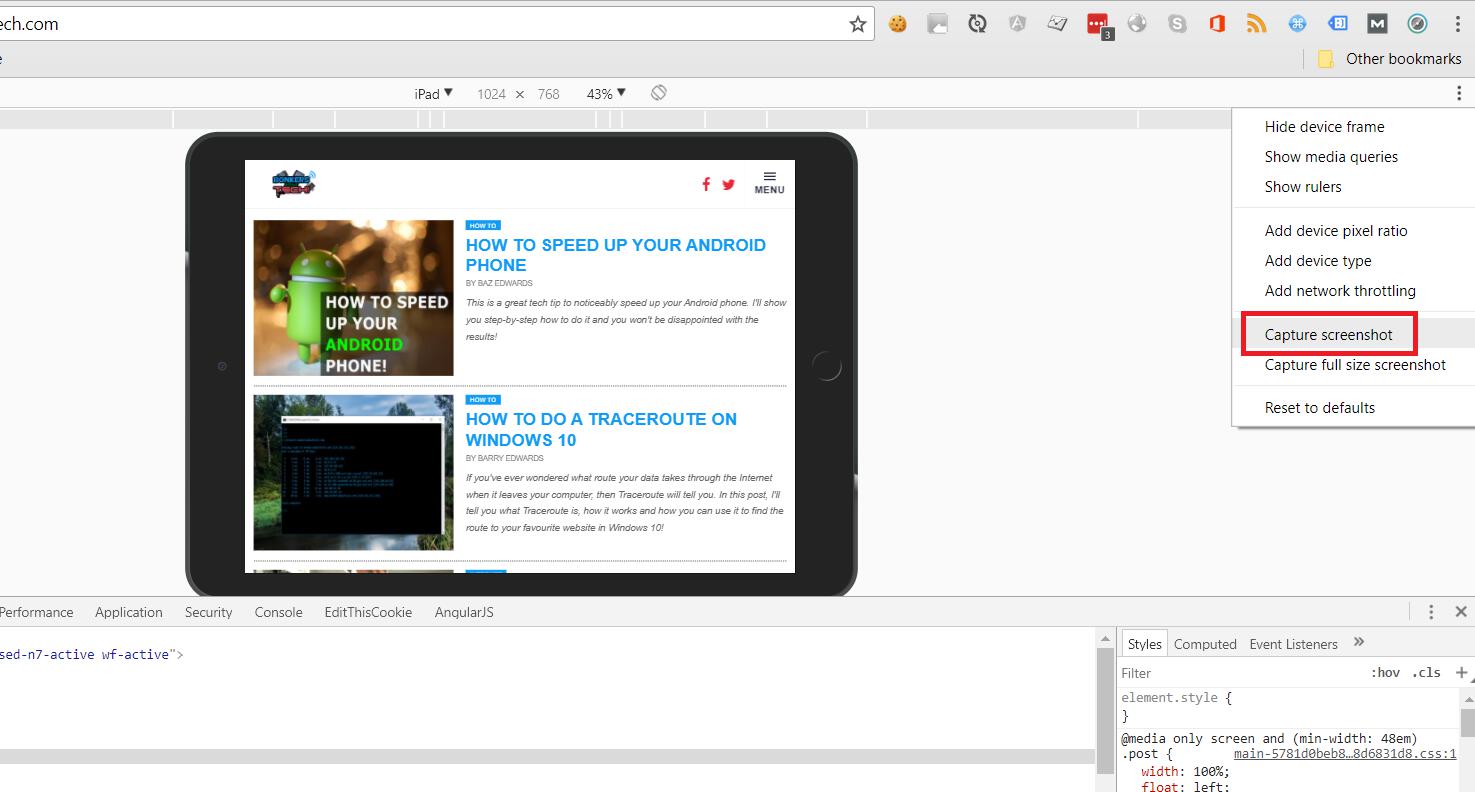
Follow the on screen steps to convert your PDF into a PNG image! Use Chrome’s Built-In Developer ToolsĪnother interesting approach to scrolling screenshots on Chrome and Chrome OS is that of the developer tools menu. Visit Cloud Convert and upload your PDF using the red “Select File” buttonĥ. Pretty easy method, but definitely odd, right?Ĥ. Go ahead and unpack it to see the results.
#Webpage capture google chrome zip file#
After a short processing period (marked by a yellow label), a green “Download” button will appear.īecause your website or “scrolling screenshot” will take up multiple traditional “pages”, you’ll be downloading a zip file that contains multiple PNG images. Once installed, click the extension to capture an image of a web page (or the visible portion of the page) and. Once you’ve injected your PDF into the web service, just click the big, red “Convert” button. For simple web image capture, Google offers the Save to Drive extension for Chrome. There are some options here for the pixel density (PPI), height, width, and more so you can adjust that if you’d like before selecting a file, but in most cases, you’ll just want to leave it as is. To get started, open any web page inside Google Chrome and choose Settings -> Tools -> Developer Tools.


 0 kommentar(er)
0 kommentar(er)
